命名
1、缩进 4 个空格,如果是 tab 也设置成 4 个空格
2、命名时尽量用英文,文件名,组件名等,单词多的可以大写简写 英文不好的可以使用该网站
3、函数名字尽量以 handle 开头,如 handleSubmit = () =>{};尽量使用动词开头
| 动词 | 含义 |
|---|---|
| can | 判断是否可执行某个动作 |
| has | 判断是否含有某个值 |
| is | 判断是否为某个值 |
| get | 获取某个值 |
| set | 设置某个值 |
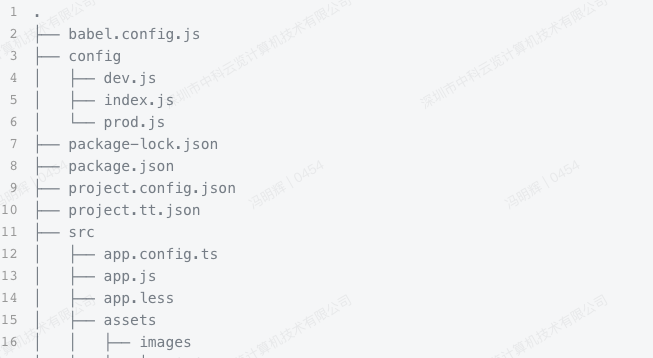
4、文件夹命名统一小写; 组件,或者类名,首字母全部大写,遵守驼峰命名法;
img 存放图片 app APP 一些 component artcomponent 一些 art 组件
5、
导入
// node_modules
import React, { Component } from "react";
import { Form, Card, Button, Divider, message, Alert } from "antd";
import { connect } from "dva";
import router from "umi/router";
import PropTypes from "prop-types";
import { PageHeaderWrapper } from "@ant-design/pro-layout";
// 项目公共模块
import { CustomFormHOC } from "@/components/FormWidget";
// 当前业务耦合模块
import TransportInfo from "./TransportInfo";
import RecordInfo from "./RecordInfo";
// 样式文件
import styles from "./index.less";